- Details
- Written by Super User
- Category: Features
- Hits: 3696
Buttons
This shortcode adds buttons inside your articles or cistom HTML modules. Just add this code to your article and specify its size, type and color and the buttons are ready.
Available parameters: Color: (btn-primary, btn-info, btn-success, btn-warning, btn-danger, btn-inverse ) Size: (btn-mini, btn-small, btn-large) Type: (download, notice cancel etc) Target: (new. parent)
Example Code
[icebutton link="#" type="btn"]Sample Button[/icebutton]
Demo
Sample Button Sample Button Sample Button Sample Button Sample Button Sample ButtonSample Button Sample Button Sample Button Sample Button
Box
This shortcode adds box notices like the ones shown below. You can declare the type of notice, size and icons in a single code like the example code appearing here.
Available parameters: Type: (info, alert, download, note) Icon: (yes, no)
Example Code
[icebox type="info" icon="yes" title="Info"]Sample Box[/icebox]
Demo
Info
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.Alert
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.Download
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.Note
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.Columns
This shortcode can add columns with text with the completion of the code below.
Available parameters: Number: (2, 3, 5)
Example Code
[icecolumns number="2"][icecol title="2 Columns"]Sample Columns [/icecol][icecol title="2 Columns"]Sample Columns[/icecol][/icecolumns]
Demo
2 Columns
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.2 Columns
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.
3 Columns
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.3 Columns
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.3 Columns
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.Tooltip
This shortcode adds tooltips to headings of articles. Simply determine the size and the title and you will get your tooltips instantly.
Available parameters: Placement: top,bottom,left,right
Example Code
[icetooltip placement="top" title="This is the tooltip"]This is the text[/icetooltip]
Demo
This is the textSocial
This shortcode allows you to add FaceBook Fan Page or Likes to your custom HTML modules or inside articles. The same can be done for Twitter Follow and Tweets with the help of the codes below.
Available parameters: Mode: (facebook_fanpage, facebook_like, twitter_follow, twitter_tweet)
Facebook Fanpage Code
[icesocial mode="facebook_fanpage" width="320" height="260" name="icetheme"]
Facebook Like Code
[icesocial mode="facebook_like" name="icetheme"]
Twitter Follow Code
[icesocial mode="twitter_follow" name="icetheme"]
Twitter Follow Code
[icesocial mode=”twitter_tweet” name=”icetheme”]
Tabs
This shortcode adds tabs to your articles or custom HTML modules. The code is quite simple – put the name of the tab, the content and theme. That’s all.
Available parameters: Theme: (simple, more themes coming next release.) Active Tab: (1, 2, 3)
Example Code
[icetabs theme="simple" active="1"][icetab title="Tab 1"]Box Text[/icetab][icetab title="Tab 2"]Box Text [/icetab][/icetabs]
Demo Box
 Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
 Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
 Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
 Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Slideshow
This shortcode adds slides to your articles or custom HTML modules. You complete everything in the code below and the slides will display at once.
Available parameters: Theme: (simple, more themes coming next release.) Active: (1,2,3 this is the number of slide which will be active by default ) Indicators:( yes, no default is yes ) Controls: ( yes, no default is yes ) directory: ( a path where the images are stored )
Example Code
[iceslideshow theme="simple" active="1" directory="images/sampledata/icetheme/iceshortcodes"][iceslide caption="This is a caption" link="#1"] slideshow1.jpg [/iceslide][iceslide caption="This is a caption" link="#2"] slideshow2.jpg [/iceslide][iceslide caption="This is a caption" link="#3"] slideshow3.jpg [/iceslide][/iceslideshow]
Demo
Accordion
This shortcode adds accordion to your article or custom HTML module. In the code shown below you enter the content and title for each slide and you’re done.
Available parameters: Theme: (simple, more themes coming next release.)
Example Code
[iceaccordion theme="simple"] [accordionslide title="Accordion Title 1 "] Accordion Title 1 Text [/accordionslide][accordionslide title="Accordion Title 2 "]Accordion Title 2 Text[/accordionslide] [accordionslide title="Accordion Title 3"]Accordion Title 3 Text [/accordionslide] [accordionslide title="Accordion Title 4"] Accordion Title 4 Text [/accordionslide] [/iceaccordion]
Demo
 Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
 Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
 Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
 Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
- Details
- Written by Super User
- Category: Features
- Hits: 3923
The typography page will show you how to use various HTML codes with or without classes. For each of the elements below there is the code as well which you can simply paste. In case you need help using the IceTheme Typography feature please use our Forums
Headings
Headings are defined with the <h1> to <h6> tags. <h1> defines the most important heading. <h6> defines the least important heading. For more information about headings please visit the HTML Headings on w3schools
Example: <h1>This is Heading 1</h1>
This is Heading 1
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla dapibus sapien vel mauris viverra quis euismod dui tincidunt. Phasellus laoreet mattis est, eu vulputate sapien suscipit ac. Vestibulum porttitor justo a est elementum luctus. Nulla ac pharetra nulla. Quisque metus orci, cursus at sollicitudin sit.
This is Heading 2
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla dapibus sapien vel mauris viverra quis euismod dui tincidunt. Phasellus laoreet mattis est, eu vulputate sapien suscipit ac. Vestibulum porttitor justo a est elementum luctus. Nulla ac pharetra nulla. Quisque metus orci, cursus at sollicitudin sit.
This is Heading 3
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla dapibus sapien vel mauris viverra quis euismod dui tincidunt. Phasellus laoreet mattis est, eu vulputate sapien suscipit ac. Vestibulum porttitor justo a est elementum luctus. Nulla ac pharetra nulla. Quisque metus orci, cursus at sollicitudin sit.
This is Heading 4
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla dapibus sapien vel mauris viverra quis euismod dui tincidunt. Phasellus laoreet mattis est, eu vulputate sapien suscipit ac. Vestibulum porttitor justo a est elementum luctus. Nulla ac pharetra nulla. Quisque metus orci, cursus at sollicitudin sit.
This is Heading 5
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla dapibus sapien vel mauris viverra quis euismod dui tincidunt. Phasellus laoreet mattis est, eu vulputate sapien suscipit ac. Vestibulum porttitor justo a est elementum luctus. Nulla ac pharetra nulla. Quisque metus orci, cursus at sollicitudin sit.
This is Heading 6
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla dapibus sapien vel mauris viverra quis euismod dui tincidunt. Phasellus laoreet mattis est, eu vulputate sapien suscipit ac. Vestibulum porttitor justo a est elementum luctus. Nulla ac pharetra nulla. Quisque metus orci, cursus at sollicitudin sit.
This is a Headline
This is a Subheadline that should go after the main headline
Use: <p class="ice-headline">for the headline </p> and use for <p class="ice-headline"> the subheadline </p>
Lists
There are 3 kinds of HTML lists. Unordered list which starts with <ul> and it is used to display a set of items which the order does not matter. Ordered list which starts with <ol> and as the name suggests the order is important. The third is the Definition lists which starts with <dl> and each item has a description.
Example Unordered List:
<ul>
<li> This is a unordered list </li>
<li> This is a unordered list </li>
<li> This is a unordered list </li>
</ul>
Example Ordered List:
<ol>
<li> This is a ordered list </li>
<li> This is a ordered list </li>
<li> This is a ordered list </li>
</ol>
Example Definition List:
<dl>
<dt> Coffee </dt>
<dd> black hot drink </dd>
<dd> white cold drink </dd>
</dl>
Ordered List
- This is a sample Ordered List.
- Lorem ipsum dolor sit amet
- Lorem ipsum dolor sit amet
- Lorem ipsum dolor sit amet
Unordered List
- This is a sample Unordered List.
- Lorem ipsum dolor sit amet
- Lorem ipsum dolor sit amet
Definition List
- This is a sample Definition List.
- Condimentum quis.
- Definiton Lists are important
- Congue Quisque augue elit dolor.
Unordered Lists with classes
You can easily make an unordered list and instated of having the HTML default bullets, you can display a nice icon before each item and enhance the usability of your lists.
Example:
<ul class="check">
<li> This is a unordered list </li>
<li> This is a unordered list </li>
<li> This is a unordered list </li>
</ul>
- ul with class ice-check
- Lorem ipsum dolor sit
- Lorem ipsum dolor sit
- Lorem ipsum dolor sit
- ul with class ice-arrow
- Lorem ipsum dolor sit
- Lorem ipsum dolor sit
- Lorem ipsum dolor sit
- ul with class ice-cross
- Lorem ipsum dolor sit
- Lorem ipsum dolor sit
- Lorem ipsum dolor sit
- ul with class ice-light
- Lorem ipsum dolor sit
- Lorem ipsum dolor sit
- Lorem ipsum dolor sit
- ul with class ice-star
- Lorem ipsum dolor sit
- Lorem ipsum dolor sit
- Lorem ipsum dolor sit
- ul with class ice-note
- Lorem ipsum dolor sit
- Lorem ipsum dolor sit
- Lorem ipsum dolor sit
- ul with class ice-check2
- Lorem ipsum dolor sit
- Lorem ipsum dolor sit
- Lorem ipsum dolor sit
- ul with class ice-info
- Lorem ipsum dolor sit
- Lorem ipsum dolor sit
- Lorem ipsum dolor sit
- ul with class ice-help
- Lorem ipsum dolor sit
- Lorem ipsum dolor sit
- Lorem ipsum dolor sit
BlockQuotes
Example: <blockquote><p> The blockquote message here </p></blockquote>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla dapibus sapien vel mauris viverra quis euismod dui tincidunt. Phasellus laoreet mattis est, eu vulputate sapien suscipit ac. Vestibulum porttitor justo a est elementum luctus. Nulla ac pharetra.
Highlights
Example: <span class="highlight"> highlighted message here </span>
Lorem ipsum dolor sit amet consectetur adipiscing elit nulla dapibus sapien vel mauris viverra quis euismod dui tincidunt.
Dropcaps
Example: <span class="dropcap"> L </span> . Use only the first letter of your text. Be careful not to overuse this feature.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla dapibus sapien vel mauris viverra quis euismod dui tincidunt. Phasellus laoreet mattis est, eu vulputate sapien suscipit ac. Vestibulum porttitor justo a est elementum luctus. Nulla ac pharetra nulla. Quisque metus orci, cursus at sollicitudin sit.Phasellus laoreet mattis est, eu vulputate sapien suscipit ac. Vestibulum porttitor justo a est elementum luctus.
Code
Example: <pre> Your code goes here </pre>
#i-love-icetheme {
position: relative;
float: left;
width:960px;
}
Floated blocks
Example: <span class="IceBlockTextLeft"> Your code goes here </span>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla commodo, velit eu posuere tempus, magna tellus pellentesque massa, vitae bibendum mi libero at magna. Etiam ante mi, ornare eget consectetur vitae, bibendum eu justo. Aliquam faucibus posuere nulla non tincidunt. Nunc consequat erat vel sem scelerisque luctus. Vestibulum convallis posuere ante at fringilla. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla commodo, velit eu posuere tempus, magna tellus pellentesque massa. Morbi eu dui lorem. Vestibulum pulvinar, neque id porta tempor, nisl elit tempus odio, ut dignissim lorem quam a augue. Quisque vehicula felis nec nisi consectetur elementum. In dui ipsum, rutrum id viverra id, ultrices sit amet dui.Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Sed mi mi, egestas ut accumsan sit amet, aliquet vitae
Example: <span class="IceBlockTextRight"> Your code goes here </span>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla commodo, velit eu posuere tempus, magna tellus pellentesque massa, vitae bibendum mi libero at magna. Etiam ante mi, ornare eget consectetur vitae, bibendum eu justo. Aliquam faucibus posuere nulla non tincidunt. Nunc consequat erat vel sem scelerisque luctus. Vestibulum convallis posuere ante at fringilla. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla commodo, velit eu posuere tempus, magna tellus pellentesque massa. Morbi eu dui lorem. Vestibulum pulvinar, neque id porta tempor, nisl elit tempus odio, ut dignissim lorem quam a augue. Quisque vehicula felis nec nisi consectetur elementum. In dui ipsum, rutrum id viverra id, ultrices sit amet dui.Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Sed mi mi, egestas ut accumsan sit amet, aliquet vitae
Blocks
In case you want to decorate a div html tag you may use the block feature.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Example:
<div class="ice-block1">block text</div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Example:
<div class="ice-block2">block text</div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Example:
<div class="ice-block3">block text</div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Example:
<div class="ice-block4">block text</div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Example:
<div class="ice-block5">block text</div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Example:
<div class="ice-block6">block text</div>
Tooltips
You may use tooltips to display your hidden content. They are CSS-based but the default Joomla one with Javascript can be used as well.
Example: <span class="hasTip" title="Tooltip Title::Tooltip Body"> Tooltip Text </span>
How nice and pratical are Tooltips
Example: <span class="tooltip"> Text goes here <span> Tooltip goes here </span></span>
This is the default CSS3 tooltip Your custom description
This is the CSS3 tooltip with class yellow-tooltipYour custom description
This is the CSS3 tooltip with class blue-tooltip Your custom description
This is the CSS3 tooltip with class pink-tooltip Your custom description
This is the CSS3 tooltip with class navy-tooltip Your custom description
Tables
Use the class "custom" to decorate your tables , Also the table with class "category" below is used by Joomla to output some of the tables into the the Joomla core components
Example:
<table class="table">
...
</table>
| Column 1 | Column 2 | Column 3 | Column 4 |
|---|---|---|---|
| Footer Col 1 | Footer Col 2 | Footer Col 3 | Footer Col 4 |
| Row 1 / TD 1 | Row 1 / TD 2 | Row 1 / TD 3 | Row 1 / TD 4 |
| Row 2 / TD 1 | Row 2 / TD 2 | Row 2 / TD 3 | Row 2 / TD 4 |
| Row 3 / TD 1 | Row 3 / TD 2 | Row 3 / TD 3 | Row 3 / TD 4 |
| Row 4 / TD 1 | Row 4 / TD 2 | Row 4 / TD 3 | Row 4 / TD 4 |
| Row 5 / TD 1 | Row 5 / TD 2 | Row 5 / TD 3 | Row 5 / TD 4 |
| Row 6 / TD 1 | Row 6 / TD 2 | Row 6 / TD 3 | Row 6 / TD 4 |
| Row 7 / TD 1 | Row 7 / TD 2 | Row 7 / TD 3 | Row 7 / TD 4 |
Forms
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla dapibus sapien vel mauris viverra quis euismod dui tincidunt. Phasellus laoreet mattis est, eu vulputate sapien suscipit ac. Vestibulum porttitor justo a est elementum luctus. Nulla ac pharetra nulla. Quisque metus orci, cursus at sollicitudin sit.
This is a sample of the 'notice' style. Use this style to give your users a message that require a note
This is a sample of the 'success' style. Use this style to give your users a message when a successful task was completed
This is a sample of the 'error' style. Use this style to give your users a message when a task was wrongly completed
- Details
- Written by Super User
- Category: Features
- Hits: 3854
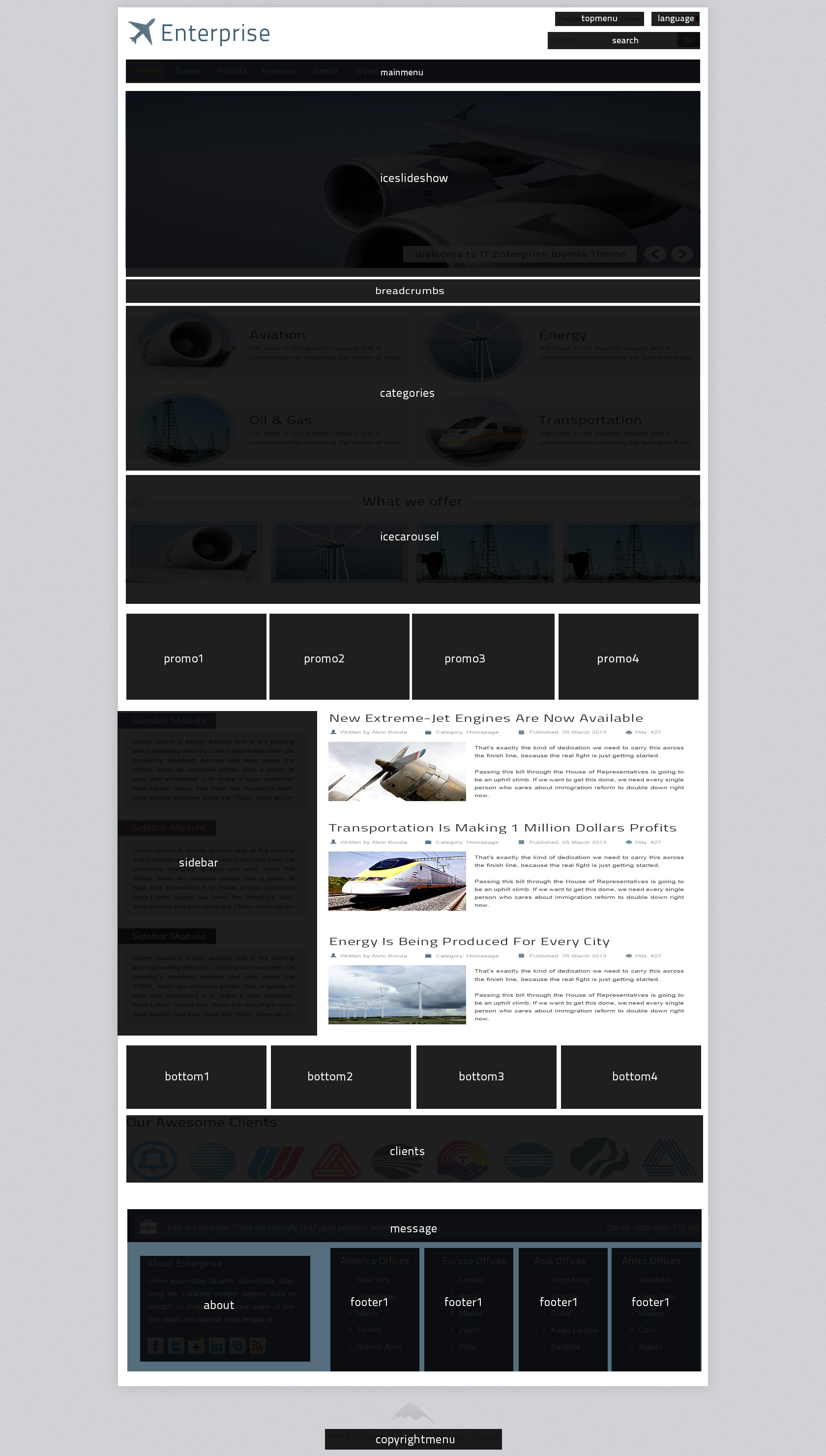
Learn the name of each module positions from the image below. Got questions? Our Support team is ready to help you

- Details
- Written by Super User
- Category: Features
- Hits: 8102
This Premium Template is powered by the marvelous Bootstrap framework. It utilizes a a 12-column responsive grid system, making for a 940px wide container without responsive features enabled. Also we have enabled by default the responsive feature (you may disable through the template parameters) and your website will looks great across all devices like Wide Monitors, Tablets and Mobile Phones.
With the responsive feature enabled, the grid adapts to be 724px and 1170px wide depending on your viewport. Below 767px viewports, the columns become fluid and stack vertically.
You may learn more on the Bootstrap Scaffolding page about the Grid System
On the other hand you may use the style1 and style2 and style3 module class suffixes to change the colors of the sidebar module positions, as you are seeing here on this page. Don't know how to add a module class suffix? You may View here the solution
Would you like to view each module position more in detail and to learn it's name? Go to Module Positions page
You can easily move the Sidebar from right to left. This can be done from the template parameters